実は、はてなブログでもAMP表示にGoogle Adsenseを掲載することが可能だった!!
こちらの記事から言及を頂いて知ることができたのですが、実は、はてなブログのAMP表示においても、Google Adsenseの広告を表示することができるみたいです!
こんな記事(はてなブログのAMP広告対応について運営に問い合わせてみました)を書いていたのに恥ずかしい…。
というか、そもそもできるのなら、質問した時にそのように教えて欲しかったな~。はてな運営さん…。
実際に、このブログでも、下のようにAMP広告を導入することができましたので、導入方法を御紹介します!
AMP広告の表示例
※AMP表示のこのページをご覧ください。なお、広告ブロック機能等は解除する必要があります。もしPCで上手く表示されない場合は、スマホで試してみてください。
↓↓AMP広告↓↓
↑↑AMP広告↑↑
AMP表示におけるアドセンス表示方法
さて、それでは、具体的にどのようにすれば、AMP広告を導入することができるか、御紹介しましょう!
じゃん!!
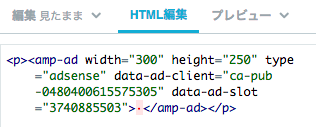
<p><amp-ad width="300" height="250" type="adsense" data-ad-client="ca-pub-0480400615575305" data-ad-slot="3740885503"> </amp-ad></p>
記事作成の際、HTML編集画面を開いて、このコードを、表示させたい箇所にコピペするだけです!!

通常の<amp-ad></amp-ad>タグとは違って、はてなブログでは<p></p>で囲む必要があります! </amp-ad>の前にある半角の空白も必要なので、消さないでそのまま残すように注意してください!(<p></p>で囲まなかったり、空白を入れなかったりすると、コード全体が自動的に削除されてしまいます。)
それから、上で紹介したコードの赤字部分は、このサイトのコードが仮置きで入っていますので、各自で自分のものに置き換える必要があります!
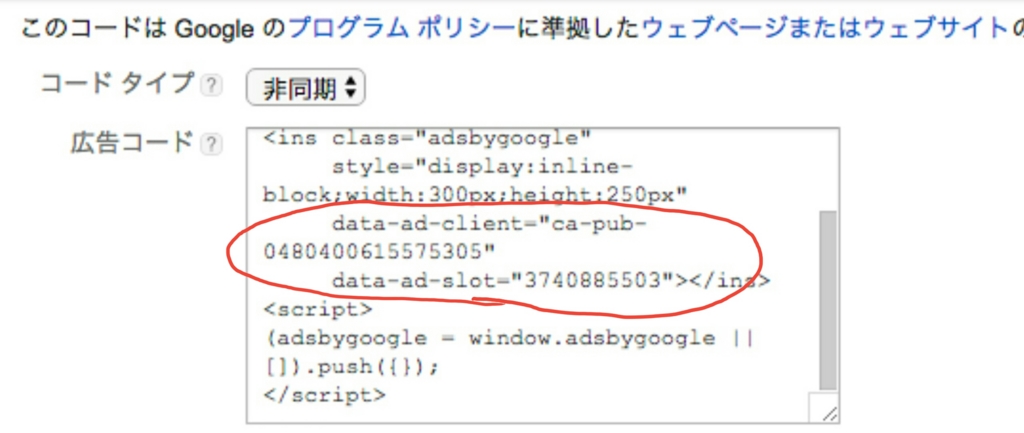
その方法も簡単! 通常の手順でAdsenseの管理画面から新たに広告を作成し、取得した広告コードの「data-ad-client」と「date-ad-slot」に表示されている数値に置き換えるだけです。

なお、AMP広告の設定にあわせて、広告コード取得のために作成する広告のサイズは300×250のレクタングルした方が確実です。

ということで、実ははてなブログでもAMP広告を導入することができるという衝撃の事実でした。
これをもっと早く知っていればなぁ…。
(関連記事)
