2016年11月23日追記:はてなブログでもAMP広告を表示させる方法がありました! こちらの記事をご覧ください。
はてなブログでAMPを導入!
さて、はてなブログ利用者に対しては先日からダッシュボードの上部でお知らせされているように、AMPでブログ記事を配信できるようになりました。
AMPというのは、Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)という、モバイル端末でのウェブページの表示を高速化するための仕組みで、Googleが開発を進めています。

要するに、スマートホンはPCなどに比べて通信速度が遅い場合があるので、ホームページの無駄な要素を排除して、簡潔に表示することで爆速で円滑にページを表示させる仕組みのことです。
普通に個人が運営しているHPとかでは、なかなか設定が面倒そうなものだったのですが、はてなブログの運営の方はそれを簡単に導入することができるようにしてくれたので、はてなブログProを利用する方なら一瞬でAMPに対応することができるようになりました。
設定の方法
設定は簡単。ブログの設定画面に、「AMP」という欄が新たに設けられているので、そこにチェックマークを入れるだけです。

実際の表示も悪くない
AMP表示と言われても、ピンとこない方が多いと思うので、実物を見てみた方が早いと思います。
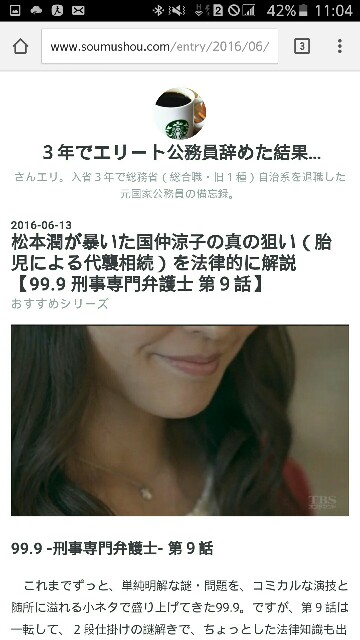
今朝投稿した、松本潤主演ドラマ「99.9 -刑事専門弁護士-」関連のページですが、AMPで表示するとこんな感じになります。


AMP表示の見方は?
AMP表示は、はてなブログの設定画面でAMPのところにチェックマークを入れてから、特定のページのアドレスの最後に
?amp=1
を付け加えることで、表示させることができます。
先ほどの上でサンプルとして画像を載せたドラマ「99.9 -刑事専門弁護士-」に関するページは、次のアドレスからアクセスすることができます(PCからでもAMP表示で見ることができます)。
http://www.soumushou.com/entry/2016/06/13/061500?amp=1
メリット
さて、こんなAMP表示ですが、メリットはユーザビリティです。ストレスなくページを表示させて閲覧させることで、ユーザーにとって優しいブログにすることができます。
Googleも、AMP対応させることが直接SEOにはならないものの、ユーザビリティの向上がもたらすアクセスの増加などが、ページの評価上昇につながることはありうると言っています。
デメリット
しかし、いいことばかりではありません。
ムダな要素を全て排除してしまっているため、Googleアドセンスが全て表示されません。
普通のバナー広告も、最近始まった「ページ単位の広告」で下部に表示されていたアンカー広告も、一切表示されません。
実は、AMPの表示形式を自分で設定できる場合には、下のようなAMP表示用のアドセンス広告を表示する手段があるのですが、はてなブログのAMP配信では今のところその設定をすることができません。
<amp-ad width="300" height="250"
type="adsense"
data-ad-client="ここに特定のコードを挿入"
data-ad-slot="ここに特定のコードを挿入">
</amp-ad>
このコードを、デザイン設定のどこに記入しようが、記事内のどこに入れ込もうがダメです。
結果的に、AMP表示ではアドセンスを表示することができないことになります。
これは悩みどころかもしれませんね。
はてなブログProに契約している方は、試してみてはいかが?
と、そんな悩みを発生させるAMP機能ではありますが、実際にAMP表示で見てくれる方は結構います。
リアルタイムで、ドラマ「99.9 -刑事専門弁護士-」のアクセス解析を見ていたのですが、リアルタイムの閲覧数約60のうち、10程度がAMP表示でした。
6人に1人がAMP表示で見ているということです。
逆に、そんな程度か、という程度でもあります。
設定自体は簡単ですし、ページの評価が上がる可能性も秘めているAMP表示なので、現在ページの評価を上げている最中の方は、お試しになってみるといいと思います。
ある程度評価が上がって、十分なアクセスが集まるようになった場合は、収益を優先してAMP配信の設定を解除してもいいかもしれませんが…。
ということで、とりあえず、私はAMP配信の設定を有効にした上で、様子を見てみたいと思います。
はてなブログの運営さんの方で、AMPにおけるアナリティクスコードの問題は解決されているようなので、同じくアドセンスコードについても何らかの対策を取ってくれると嬉しいです。